前言
人生一迹,谨以此记录Cesium相关系列知识
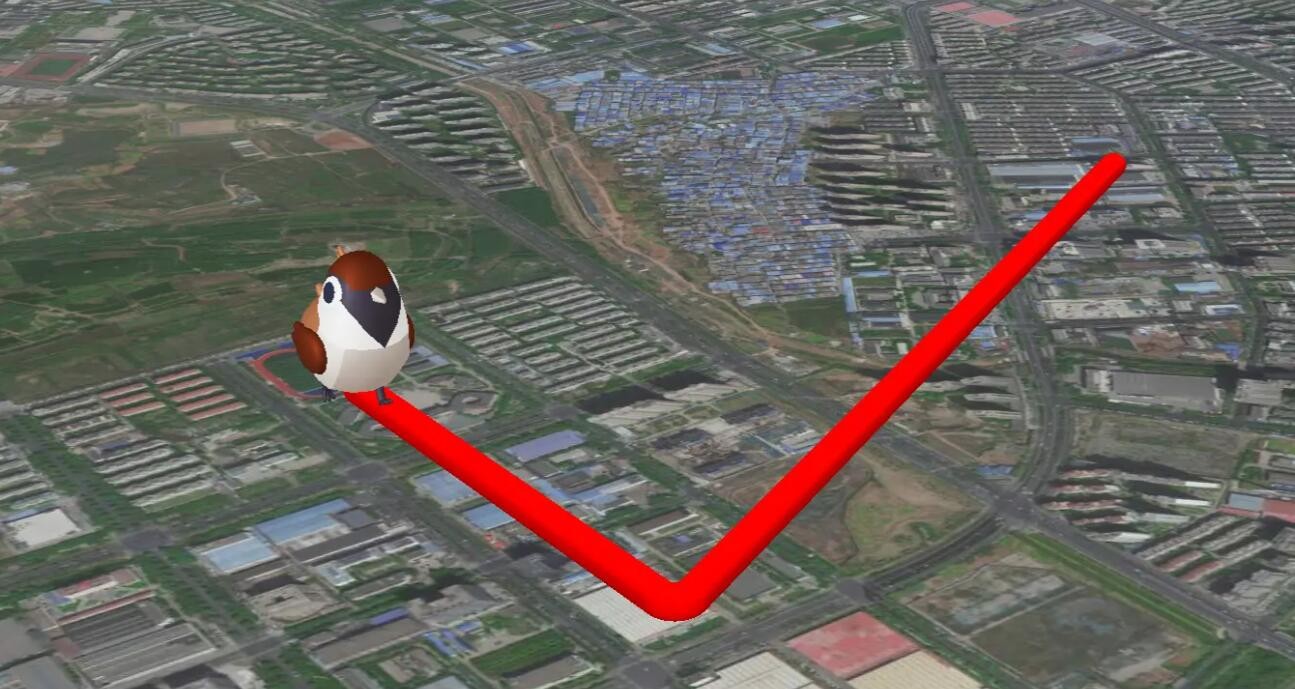
问题提出:加载动态模型+实时往返轨迹线?
(重点在于实时往返轨迹线)

一、Cesium加载高德底图
本步骤的目的呢?是为了解决由于网络问题,导致的cesium地球显示不出来的bug,非常影响观感和调试体验。 本文采用高德源,有机会更一个关于各种地图源切换的文章,毕竟底图是万物之本。
let imageryLayers = viewer.imageryLayers;
let map = new Cesium.UrlTemplateImageryProvider({
url: "https://webst02.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}", //高德地图
minimumLevel: 3,
maximumLevel: 16,
});
imageryLayers.addImageryProvider(map);
二、场景定位
先定位到数据以及模型的最佳视角范围内,以便于后续调试。此处的中心点坐标以及方向hpr参数,可以通过坐标及视角拾取得到,后续文章会更新。
注意:延迟2s,是为了等待场景跳转动画完毕,以便于观察到模型从起点开始移动,不会因为场景动画而影响观看。
viewer.camera.flyTo({
destination : Cesium.Cartesian3.fromDegrees(112.402664,34.621038,4798.56),
orientation :{
heading : Cesium.Math.toRadians(351.9),
pitch : Cesium.Math.toRadians(-85.7),
roll :0.0
}
});
setTimeout(2000)